AnyFrame Zimlet Modern UI
By: zimbra
Integrate 3rd party web-apps in Zimbra with the AnyFrame Zimlet
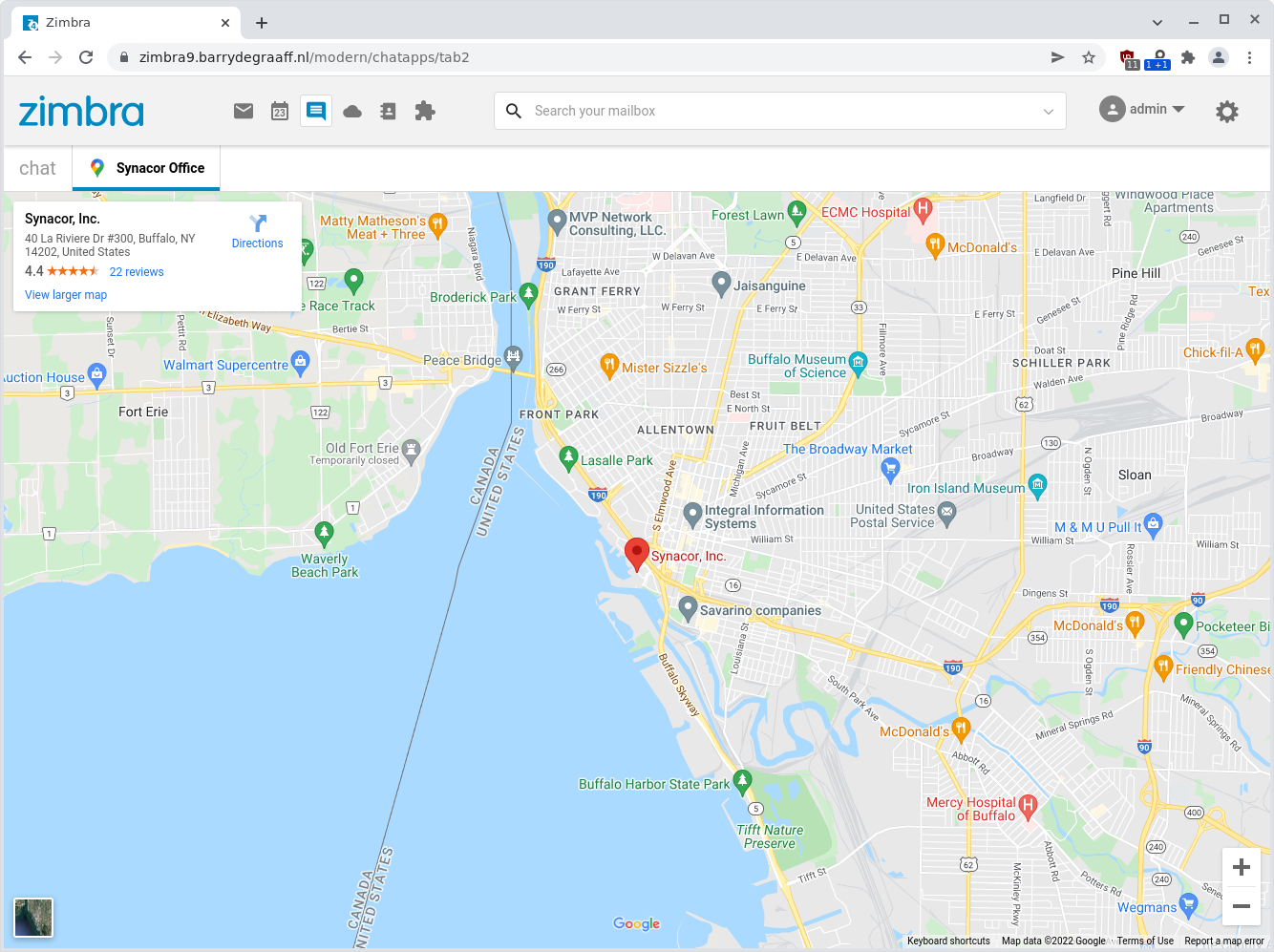
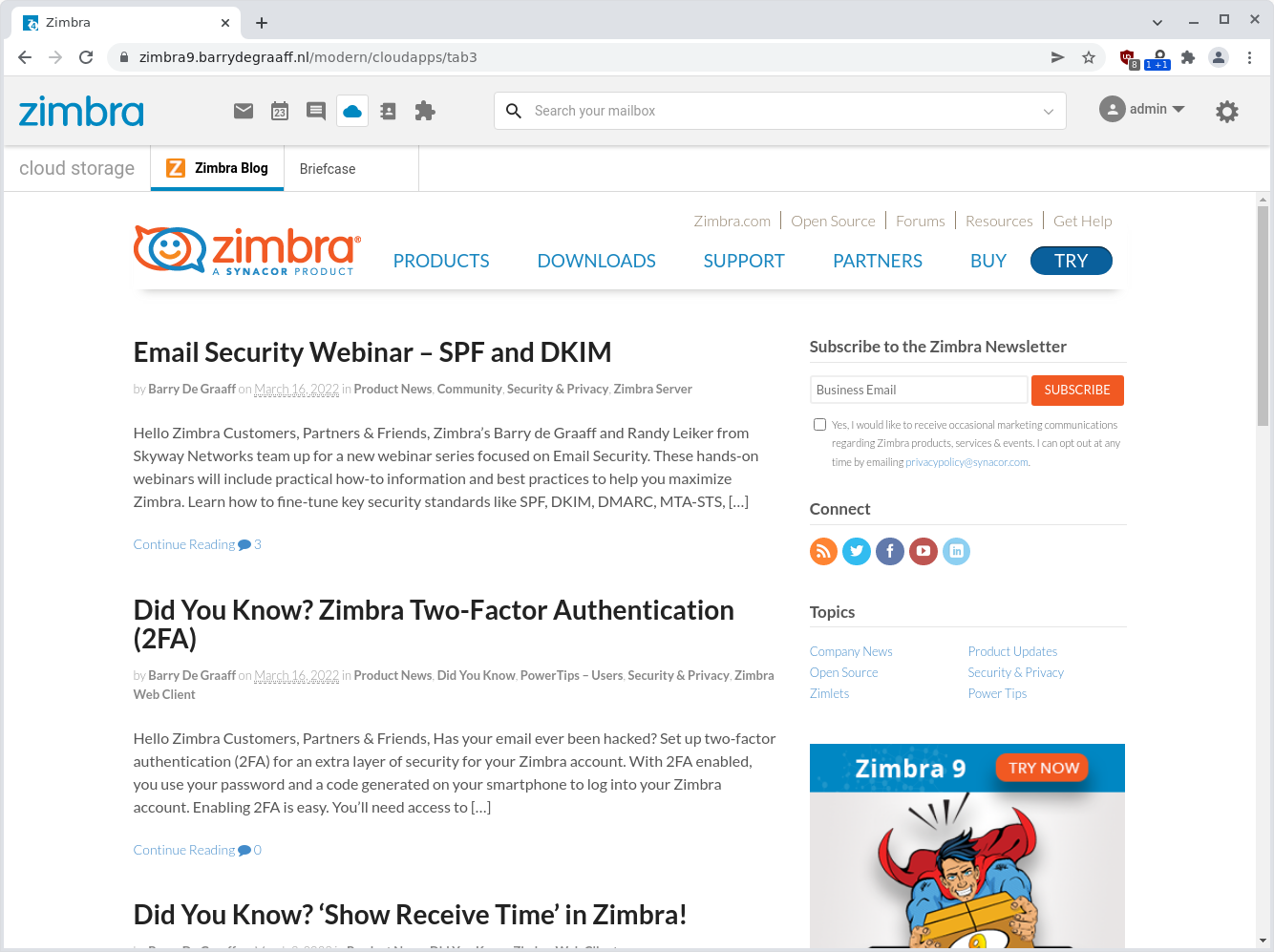
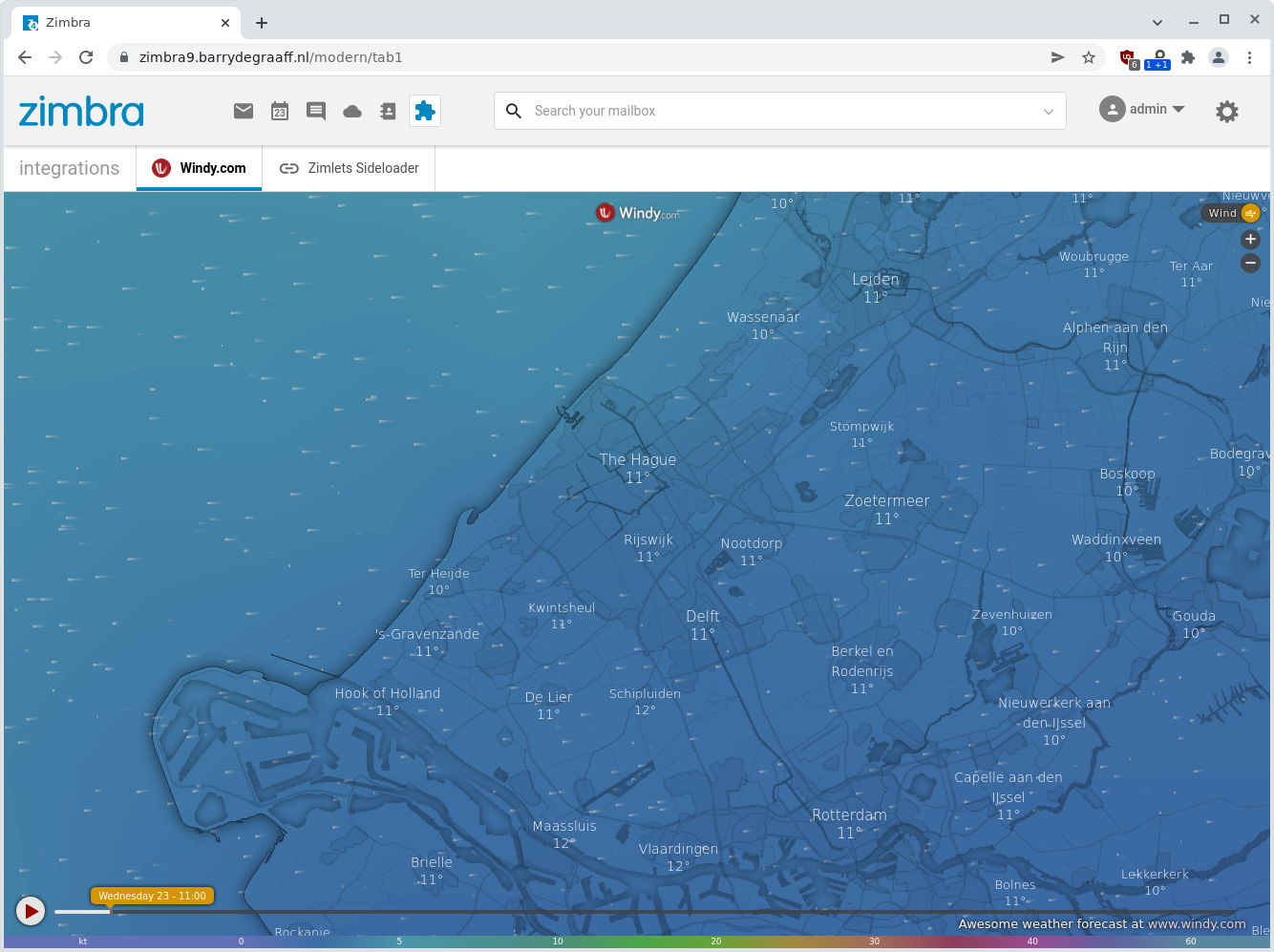
Integration with Zimbra is easy with the AnyFrame Zimlet. This Zimlet allows you to embed up to 3 websites as a tab in Zimbra Modern UI. You can even choose where you want the integrations to appear in the UI. And you can also limit the visibility of the tabs on a per domain or class of service (CoS) basis.
Read the full readme on Github!
Each tab you want to use has to be configured via JSON, please note that you have to include all JSON properties, even if you do not use them:
{
"url": "https://blog.zimbra.com/",
"icon": "https://www.zimbra.com/wp-content/uploads/2023/07/cropped-favicon-32x32.png",
"name": "Zimbra Blog",
"route": "/cloudapps/",
"allowDomains": "",
"allowCOSID": ""
}
Here are the JSON properties explained:
| Property | Description |
|---|---|
| url | url of the website to be displayed in a tab |
| icon | url to the icon to be displayed on the tab |
| name | name to be displayed on the tab |
| route | see below table |
| allowDomains | comma separated list of domains to allow or empty to allow for all |
| allowCOSID | comma separated list of Zimbra CoS ID's to allow or empty to allow for all |
For route property you can choose one of the following for each of the tabs:
| Value | Description |
|---|---|
| /briefcase/ | Will appear in the briefcase/suitcase-icon vertical |
| /calendar/ | Will appear in the calendar vertical |
| /contacts/ | Will appear in the contacts/addressbook-icon vertical |
| /chatapps/ | Will appear in the chat/square-speech-bubble-icon vertical |
| /cloudapps/ | Will appear in the cloud-icon vertical |
| /email/ | Will appear in the email vertical |
| /integrations/ | Will appear in the integrations/jigsaw-puzzle-icon vertical |
Helpful Links
| Rating | No ratings or reviews |
| Downloads | 721 |
| Latest Version | 0.0.5 |
| Categories | Mail , Utilities |
| Compatibility | ZCS 9.0.x , ZCS 10.0.x |
| License | BSD 3-Clause |
| Created | on 3/24/22 |
| Updated | on 8/29/23 |